Ce n’est plus une option : une marque DTC (vente en direct) doit optimiser son site e-commerce pour le mobile. Et les chiffres le confirment. Près de 180 millions d’états-uniens ont fait leurs achats pendant la période des fêtes de fin d’année 2021, du jour de Thanksgiving au Cyber Monday, selon la National Retail Federation. Bien que la fréquentation des magasins physiques ait rebondi, les achats en ligne ont de nouveau le vent en poupe. Les ventes en ligne en novembre et décembre ont augmenté de 5 % à l’échelle mondiale pour atteindre 1,14 billion de dollars et de 9 % aux États-Unis pour atteindre 257 milliards de dollars.
Les consommateurs américains ont dépensé 5,1 milliards de dollars en ligne le jour de Thanksgiving, soit autant qu’en 2020. Rien que pour le Black Friday, 88 millions d’acheteurs ont enregistré 8,9 milliards de dollars de ventes en ligne. 43 % de ces ventes provenaient d’appareils mobiles, contre 36 % en 2020.
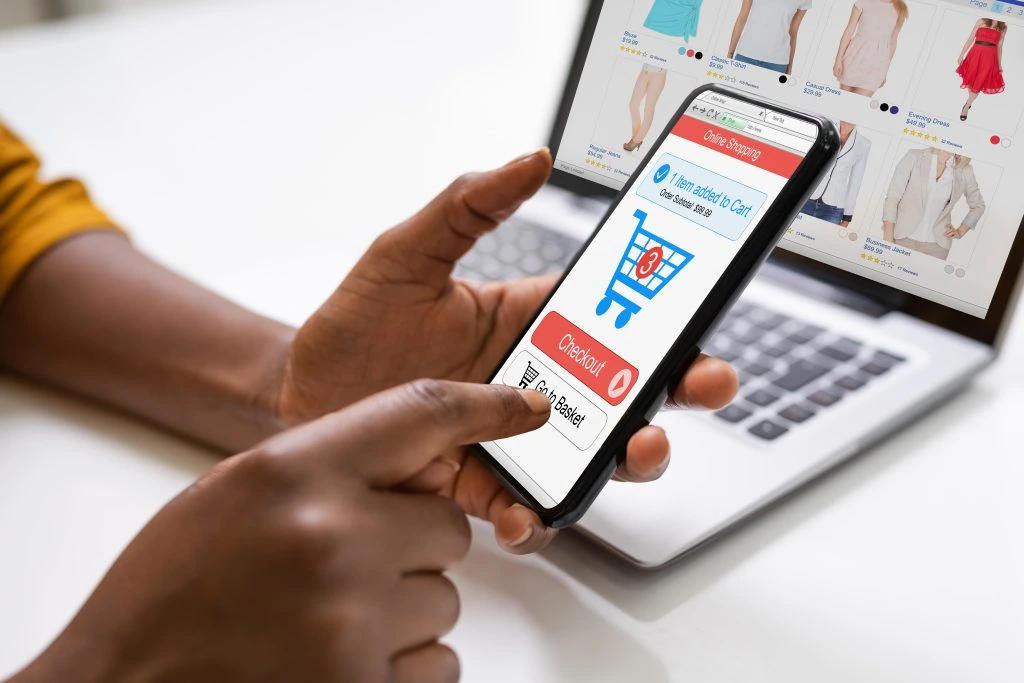
Alors que les achats sur appareil mobile ont augmenté, il semble que les consommateurs préfèrent toujours acheter sur ordinateur plutôt que sur mobile. Les consommateurs aiment peut-être naviguer sur leur smartphone, mais ils opteront pour un ordinateur de bureau lorsqu’il sera temps de cliquer sur « Acheter ». Il semble que les marques doivent encore remplir plusieurs conditions avant de convaincre les consommateurs de faire des achats sur leurs portables.
Voici quelques façons dont les marques d’e-commerce peuvent s’assurer que leur boutique en ligne est optimisée pour capter les ventes mobiles.
Passez au natif
Aujourd’hui, il ne suffit plus aux marques d’avoir une version « réactive » de leur site web pour ordinateur. Pour être vraiment « mobile avant tout », les marques doivent créer une expérience de navigation et d’achat de conception native pour les utilisateurs de smartphones. Il s’agit notamment d’exploiter les capacités uniques des smartphones, telles que le balayage d’écran et le ciblage géographique.
La plupart des concepteurs commencent par créer une boutique en ligne pour le bureau, puis transposent cette expérience sur un écran plus petit. Cela entraîne généralement des compromis dans la façon dont les produits sont présentés, découverts et achetés. Cela signifie également que le « site mobile » n’est pas conçu autour de l’état d’esprit de l’utilisateur mobile, très impatient.
Par exemple, il est possible d’activer les données de paiement et les données client correctement conçues (nom, adresse et numéro de téléphone) d’une simple pression sur le smartphone. Mais les sites pour ordinateurs de bureau transposés sur mobile peuvent rarement atteindre ce niveau d’aisance.
Prise en charge à la fois de la navigation et de l’achat
Les utilisateurs de smartphones arrivent généralement sur un site d’e-commerce avec l’un des deux objectifs suivants en tête. Ils naviguent ou recherchent quelque chose en particulier, peut-être un article qu’ils ont vu dans un magasin physique. Un site mobile doit prendre en charge les deux activités au sein du même environnement, ce qui peut être un défi à relever.
Pour les consommateurs qui cherchent à naviguer, un site doit montrer des images de produits qui s’affichent bien sur un écran mobile. Les pages de produits doivent aller à l’essentiel, avec des descriptions plus détaillées à portée de clic. Il devrait être super simple de balayer ou taper l’écran, au sein des différentes catégories de produits.
Les utilisateurs désireux de trouver un produit spécifique ne devraient pas avoir à chercher où se trouve le champ de recherche. Il doit être très visible et accessible à tout moment. Idéalement, le site devrait activer les résultats de recherche prédictive et la « recherche intelligente ». Ce dernier remplit automatiquement l’écran avec le champ de recherche pour faciliter la saisie et la visualisation. Les visiteurs doivent également être en mesure d’utiliser des filtres de recherche afin de trouver le produit exact qu’ils ont en tête.
Devenez un as de la navigation mobile

Comme l’illustre ce qui précède, la facilité avec laquelle les utilisateurs naviguent sur un site mobile fait une grande différence dans les taux de conversion. Dans le même temps, les liens de navigation doivent être très efficaces dans l’espace restreint d’un environnement mobile.
Les liens les plus importants iront dans la barre de navigation de l’en-tête. La tendance actuelle est d’utiliser un « menu hamburger » pour réduire les sous-pages dans une icône qui ressemble à trois courtes barres horizontales. Ces sous-pages peuvent contenir des liens de catégories de produits, des paramètres, le localisateur de magasins ou des informations de contact. Un menu hamburger permettra à un site mobile d’avoir plus d’espace pour afficher les liens essentiels dans l’en-tête. Ces liens incluent généralement la barre de recherche, le panier et un logo qui sert également de lien vers la page d’accueil.
Mais le menu hamburger peut également conduire à un menu surchargé ou à mettre trop de liens inutiles dans la barre de menu. Bien que cela puisse être déroutant pour de nombreux consommateurs, les menus surchargés et les menus hamburger peuvent être évités complètement. Une barre flottante visible à tout moment peut être utilisée à la place, comme l’a fait Glossier pour sa navigation mobile. Puisque seul un nombre limité de liens peut tenir dans la barre de navigation, les offres de produits doivent être organisées de manière minimaliste mais logique.
De nombreux sites mobiles utilisent également des icônes plutôt que du texte pour économiser de l’espace. Dans ces cas, les icônes doivent être instantanément reconnaissables afin que les utilisateurs sachent exactement sur quoi ils cliquent.
Le rendre rapide comme l’éclair
Selon les recherches de Google, le chargement d’une page de destination mobile prend en moyenne 22 secondes. Pourtant, la majorité des utilisateurs quitteront une page mobile si le chargement dure plus de 3 secondes. Cet écart n’est pas de bon augure pour les ventes si un site d’e-commerce est lent à charger.
Nous avons déjà écrit sur la façon dont la lenteur des performances de leur site peut nuire aux entreprises d’e-commerce. La vitesse du site est encore plus cruciale sur les mobiles, car les utilisateurs de smartphones ont encore moins de patience que les utilisateurs d’ordinateurs de bureau. En tant que telle, la performance d’un site mobile doit figurer en tête des priorités d’une entreprise d’e-commerce.
Permettre un checkout facile
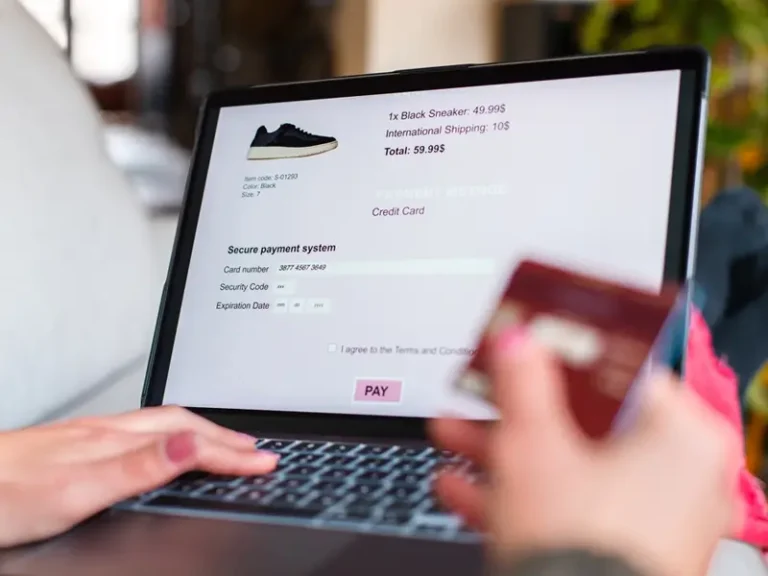
En parlant de vitesse, l’expérience de checkout d’une boutique d’e-commerce doit être aussi rapide et transparente que possible. Selon un sondage Harris, les deux tiers des clients abandonnent leurs achats en ligne sur des appareils mobiles en raison d’une mauvaise expérience de checkout. Les marques d’e-commerce doivent éliminer autant de points de friction que possible pour réduire les taux d’abandon de panier et augmenter les conversions.
Voici quelques façons de procéder :
- Proposez plusieurs options de paiement tierces telles que Apple Pay, Google Pay, Amazon Pay, etc.
- Autorisez le checkout en mode invité
- Limitez les champs obligatoires au strict minimum
- Empilez les champs en lignes verticales et limitez-vous à un champ par ligne
- Divisez le processus de règlement en plusieurs pages
- Utilisez une barre de progression pour maintenir l’intérêt des utilisateurs
- Limitez-vous à un bouton d’appel à l’action bien visible par page
- Offrez la possibilité d’« appel en un clic » une ligne de service client afin que les utilisateurs puissent effectuer leurs achats avec un humain en direct à la place
- Activez la détection et le remplissage automatiques des formulaires (pris en charge par Safari et Chrome)
- Déclenchez le pavé numérique pour la saisie des numéros de carte de crédit et de téléphone
- Activez les localisateurs d’adresses pour que les adresses personnelles et de livraison puissent être remplies automatiquement
Résolution des problèmes de sécurité
Les problèmes de sécurité peuvent être un obstacle majeur pour de nombreux clients d’e-commerce sur mobile. Près de la moitié des consommateurs estiment que les appareils mobiles sont moins sûrs que les ordinateurs (de bureau ou portables) pour protéger leurs données personnelles.
Surmonter ces difficultés conduira à des taux de conversion plus élevés. Au minimum, une boutique en ligne doit disposer d’un certificat de sécurité SSL. SSL crée un lien crypté afin que les informations sensibles (numéros de carte de crédit et de sécurité sociale, identifiants de connexion) puissent être transmises en toute sécurité.
Assurez-vous que l’icône du cadenas SSL est affichée bien en vue
Mieux encore, les certificats SSL peuvent être combinés avec un certificat de validation étendue (EV). Un EV est un niveau de certification supérieur qui permet aux marques d’afficher une barre d’adresse verte. De nombreux consommateurs se sentent plus à l’aise de donner leurs informations à des sites avec ces barres vertes.
Les taux de conversion aux États-Unis sur les sites d’e-commerce pour ordinateur de bureau sont trois fois plus élevés que ceux sur les sites spécifiques aux smartphones. Les meilleures pratiques mentionnées ici contribueront grandement à encourager les clients à cliquer sur « Acheter » lorsqu’ils sont sur leurs appareils mobiles.
Le lancement et l’optimisation d’un canal de commerce électronique sont des opérations complexes et gourmandes en ressources. Les solutions DTC et transfrontalières d’ESW vous permettent de vous développer rapidement sur de nouveaux marchés en prenant en charge tout ou partie de vos opérations de commerce électronique. Du développement de la boutique en ligne aux paiements et à la logistique localisés, laissez les experts d’ESW vous aider à offrir des expériences de classe mondiale qui génèrent des revenus globaux.