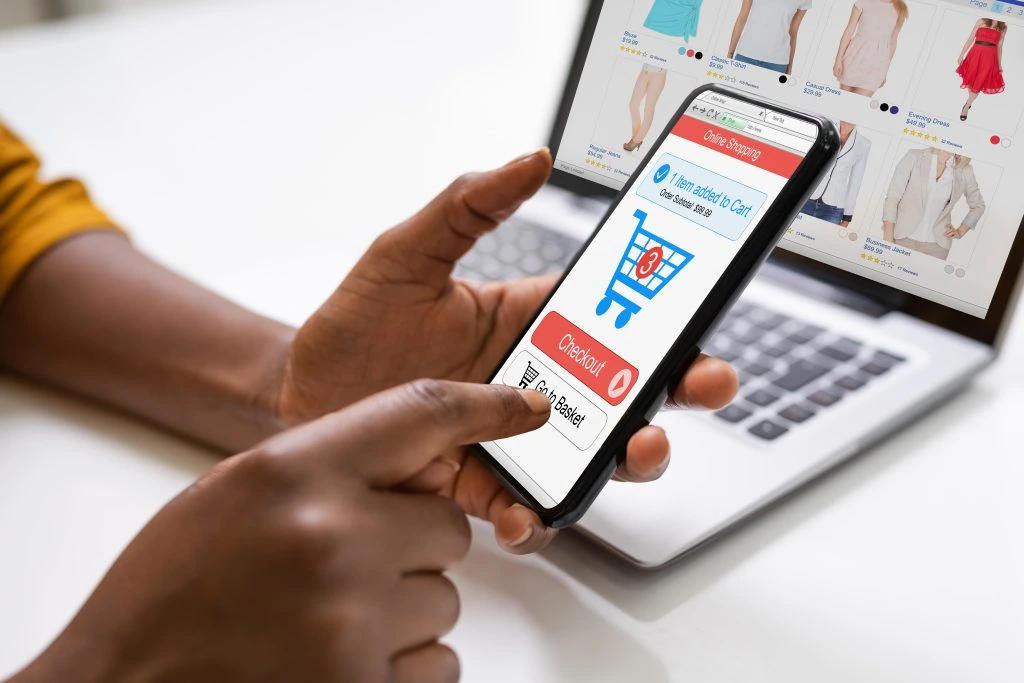
Non è più un’opzione: un marchio DTC deve ottimizzare il proprio sito ecommerce per i dispositivi mobile. E i numeri lo confermano. Secondo la National Retail Federation, quasi 180 milioni di americani hanno fatto acquisti durante il periodo festivo del 2021, dal Giorno del ringraziamento al Cyber Monday. Sebbene gli acquisti in presenza si siano ripresi, lo shopping digitale ha registrato ugulamente ottimi risultati. Le vendite online tra novembre e dicembre sono aumentate del 5% a livello internazionale, raggiungendo i 1,14 trilioni di dollari, e del 9% negli Stati Uniti, attestandosi su 257 miliardi di dollari.
Il Giorno del ringraziamento, i consumatori statunistensi hanno speso 5,1 miliardi di dollari online, come nel 2020. Il solo Black Friday ha totalizzato 88 milioni di acquirenti, che hanno effettuato 8,9 miliardi di dollari di vendite online. Il 43% di queste vendite proveniva da dispositivi mobile, rispetto al 36% degli acquisti mobile nel 2020.
Anche se gli acquisti tramite mobile sono cresciuti, i consumatori preferiscono comunque acquistare su pc piuttosto che su mobile. Ai consumatori piace navigare con lo smartphone, ma optano per il pc quando è il momento di fare clic su “Acquista”. Sembra quindi che i marchi debbano soddisfare determinati requisiti, prima di convincere i consumatori ad acquistare tramite i dispositivi portatili.
Ecco alcuni modi in cui i marchi di ecommerce possono garantire che il loro negozio online sia ottimizzato per incentivare gli acquisti tramite dispositivi mobile.
Go Native
Oggi non è sufficiente che i marchi abbiano una versione “responsive” del loro sito Web per pc. Per essere veramente “mobile first”, i marchi devono creare un’esperienza di navigazione e acquisto realizzata in modo nativo per gli utenti di smartphone. Ciò include l’acquisizione di funzionalità uniche dello smartphone come lo scorrimento e il targeting geografico.
La maggior parte dei designer inizia realizzando un negozio online per pc e poi trasla quell’esperienza per lo schermo più piccolo. Questo di solito si traduce in compromessi nel modo in cui i prodotti vengono visualizzati, trovati e acquistati. In questo modo, inoltre, il “sito mobile” non è progettato per l’approccio degli utenti mobile, che generalmente sono più impazienti.
Ad esempio, i dati di pagamento e dei clienti (nome, indirizzo e numero di telefono) devono essere abilitati correttamente con un solo tocco dello smartphone. Ma i siti per pc trasformati per la fruizione tramite dispositivi mobile, raramente raggiungono questo livello di facilità.
Supporto sia alla navigazione che all’acquisto
Gli utenti di smartphone di solito arrivano su un sito di ecommerce con uno solo dei due obiettivi in mente. Stanno navigando o cercando qualcosa in particolare, forse un oggetto che hanno visto in un negozio fisico. Un sito mobile deve supportare pienamente entrambe le attività all’interno dello stesso ambiente, il che può essere una sfida da realizzare.
Per i consumatori che desiderano navigare, il sito deve disporre di belle immagini di prodotti, con vista eccellente dallo schermo di smartphone. Le pagine dei prodotti devono mostrare solo le informazioni essenziali, con descrizioni più dettagliate leggibile con semplice tocco dello schermo. Toccare o scorrere le diverse categorie di prodotti deve essere semplicissimo.
Gli utenti che vogliono trovare un determinato prodotto, non devono mettersi alla ricerca dell’apposita casella. La casella di ricerca deve essere ben visibile e accessibile in qualsiasi momento. Idealmente, il sito deve abilitare risultati di ricerca predittivi e “ricerca intelligente”. Quest’ultimo riempie automaticamente lo schermo con la casella di ricerca, per facilitare la digitazione e la visualizzazione. Inoltre i visitatori devono poter utilizzare i filtri di ricerca per visualizzare in dettaglio il prodotto specifico che hanno in mente.
Rendi solida la navigazione mobile

Come illustrato sopra, la facilità con cui gli utenti navigano in un sito mobile fa una grande differenza nei tassi di conversione. Allo stesso tempo, i link di navigazione devono essere altamente efficienti all’interno dell’ambiente mobile con spazio limitato.
I collegamenti più importanti devono essere posti nella barra di navigazione dell’intestazione. La tendenza odierna è quella di utilizzare un “menu hamburger” per comprimere le sottopagine in un’icona che assomiglia a tre brevi barre verticali. Queste sottopagine possono essere costituite da link a categorie di prodotti, impostazioni, localizzatore di negozi o informazioni di contatto. Un “menu hamburger” fornisce a un sito mobile più spazio per visualizzare i link essenziali nell’intestazione. Questi collegamenti in genere includono la barra di ricerca, il carrello e un logo che funge anche da link alla home page.
Ma il “menu hamburger” può anche portare a menu troppo densi o a inserire troppi link non necessari nella barra del menu. Poiché possono confondere molti consumatori, i “menu hamburger” o troppo densi devono essere evitati del tutto. È possibile utilizzare invece una barra di navigazione “sticky” sempre visibile, come realizzata da Glossier per la sua navigazione mobile. Poiché solo un certo numero di link può stare nella barra di navigazione, le offerte di prodotti devono essere organizzate in modo minimale ma logico.
Molti siti per dispositivi mobile, per risparmiare spazio, utilizzano icone anziché testo. In questi casi, le icone devono essere immediatamente riconoscibili in modo che gli utenti sappiano esattamente su cosa stanno facendo clic.
Offri un sito super veloce
Secondo la ricerca di Google, la pagina di destinazione mobile media impiega 22 secondi per caricarsi. Tuttavia, la maggior parte degli utenti lascia una pagina mobile se il caricamento richiede più di 3 secondi. Questa discrepanza non è di buon auspicio per le vendite se un sito di ecommerce è lento a caricarsi.
Come detto in precedenza, le prestazioni lente del sito possano danneggiare le attività di ecommerce. La velocità del sito è ancora più cruciale sui dispositivi mobile, poiché gli utenti di smartphone cercano prestazioni ancora più veloci degli utenti di pc. Pertanto, le prestazioni del sito mobile devono essere in cima alle priorità di un’azienda di ecommerce.
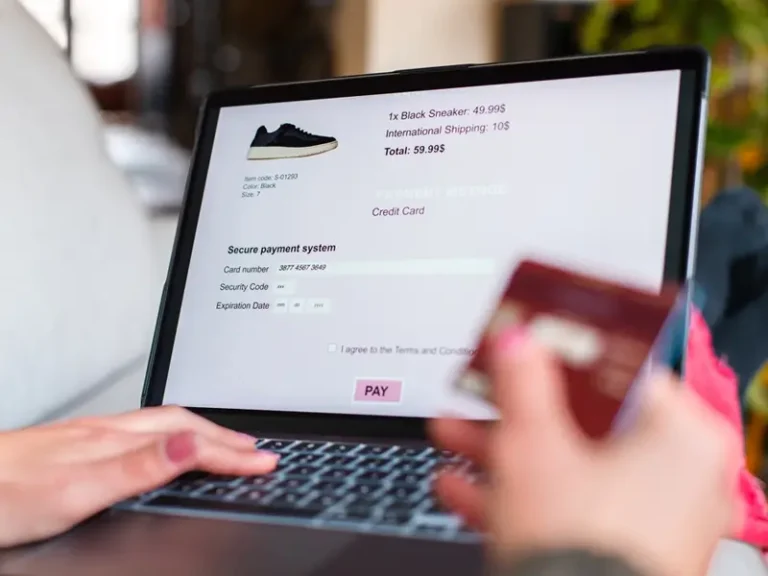
Favorisci checkout semplici
A proposito di velocità, l’esperienza di checkout di un negozio di ecommerce deve essere il più veloce e semplice possibile. Secondo un sondaggio Harris, due terzi dei clienti abbandona gli acquisti online su dispositivi mobile a causa di esperienze di checkout scadenti. I marchi di ecommerce devono rimuovere il maggior numero possibile di intralci per ridurre i tassi di abbandono del carrello e aumentare le conversioni.
Di seguito vengono proposti alcuni modi per ottenere ciò.
- Offri più opzioni di pagamento di terze parti come Apple Pay, Google Pay, Amazon Pay, ecc.
- Permetti il checkout come ospite
- Mantieni i campi obbligatori al minimo possibile
- Sovrapponi i campi in righe verticali e mantieni un campo per riga
- Suddividi il processo di checkout in più pagine
- Usa un indicatore di stato per mantenere gli utenti coinvolti
- Mantieni un pulsante di call-to-action ben visibile in ogni pagina
- Offri la possibilità di una linea di assistenza clienti “click-to-call” , così gli utenti possono completare gli acquisti con un essere umano dal vivo
- Permetti il rilevamento automatico e la compilazione automatica dei moduli (con supporto di Safari e Chrome)
- Attiva la tastiera numerica per l’inserimento di carte di credito e numeri di telefono
- Abilita uno strumento per la compilazione automatica degli indirizzi, in modo che gli indirizzi di casa e di spedizione possano essere riempiti in automatico
Affrontare i problemi relativi alla sicurezza
Le preoccupazioni per la sicurezza possono essere un grande ostacolo per molti clienti di ecommerce mobile. Quasi la metà dei consumatori ritiene che i dispositivi mobile siano meno sicuri di PC e laptop riguardo la protezione dei propri dati personali.
Il superamento di queste preoccupazioni porta a tassi di conversione più elevati. Come minimo, un negozio online deve disporre di un certificato di sicurezza SSL. La tecnologia SSL crea un collegamento crittografato in modo che le informazioni sensibili (numeri di carta di credito e previdenza sociale, credenziali di accesso) possano essere trasmesse in modo sicuro.
Assicurati che l’icona del lucchetto SSL sia ben visibile
Meglio ancora, i certificati SSL possono essere combinati con un Certificato di convalida estesa (EV). La convalida estesa è un livello di certificazione più elevato che consente ai marchi di visualizzare una barra degli indirizzi di colore verde. Molti consumatori si sentono più a loro agio nel fornire informazioni personali ai siti dotati di queste barre identificate dal colore verde.
I tassi di conversione degli Stati Uniti sui siti di ecommerce per pc sono tre volte superiori a quelli sui siti specifici per smartphone. Le migliori pratiche menzionate contribuiscono notevolmente a incoraggiare i clienti a fare clic su “Acquista” anche da dispositivi mobile.
L’avvio e l’ottimizzazione di un canale di commercio elettronico sono complessi e richiedono molte risorse. Le soluzioni DTC e transfrontaliere di ESW vi consentono di espandervi rapidamente in nuovi mercati, assumendo la responsabilità di alcune o di tutte le vostre operazioni di e-commerce. Dallo sviluppo del webstore ai pagamenti localizzati e alla logistica, lasciate che gli esperti di ESW vi aiutino a offrire esperienze di livello mondiale che generino ricavi globali.